Here are a few of my favourite pieces from his website.
20110130
Olly Moss - Designer
I have stumbled across this guys work. He has a very set style and successful technique. His work is immediately recogniseable as his work, it is almost as strong as a brand. This is something I would like to work on as a designer. I would like to find a style/technique/medium, that i can use particularly well, and for that to be the forefront of all my design. So that all of my work has a system.
Here are a few of my favourite pieces from his website.
Here are a few of my favourite pieces from his website.
20110128
Starbucks unveil new logo
At the turn of the year, the global corporate giant Starbucks unveiled a new logo that marks its 40th anniversary and starts the next chapter in its history.
"Throughout the last four decades, the Siren has been there through it all," Howard Shultz, Starbucks' president and CEO, said in a post on the company's website Wednesday.
"Now, we've given her a small but meaningful update to ensure that the Starbucks brand continues to embrace our heritage and also ensure we remain relevant and poised for future growth," he said.
The new logo will rollout beginning in March.
Shultz hinted that Starbucks' patrons can expect more "evolution starting this Spring" but didn't offer any details.
"Throughout the last four decades, the Siren has been there through it all," Howard Shultz, Starbucks' president and CEO, said in a post on the company's website Wednesday.
"Now, we've given her a small but meaningful update to ensure that the Starbucks brand continues to embrace our heritage and also ensure we remain relevant and poised for future growth," he said.
The new logo will rollout beginning in March.
Shultz hinted that Starbucks' patrons can expect more "evolution starting this Spring" but didn't offer any details.
Forward thinking design
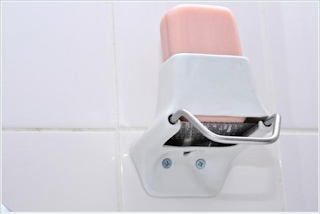
Stumbled across an innovative soap dispenser that really shows the kind of thinking that is needed for my professional project. Designed by Nathalie Stampfli.
"Today, most of the soap we use is liquid soap, which contains a lot of water. Block soap instead is more concentrated and therefore has some ecological benefits: You don’t transport unnecessary water around. In place of plastic bottles you can simply use paper for packaging. The solid blocks can easily be piled and allow a greater space efficiency in a truck."
"Today, most of the soap we use is liquid soap, which contains a lot of water. Block soap instead is more concentrated and therefore has some ecological benefits: You don’t transport unnecessary water around. In place of plastic bottles you can simply use paper for packaging. The solid blocks can easily be piled and allow a greater space efficiency in a truck."
Professional Project brief
Today, as a class, we have been briefed on our professional project. I have been thinking about this project for quite a while already so already have a few ideas. I am going to keep quiet about these ideas through the early stages of my design development stages. I will also be discussing with my tutors, which idea he feels is stronger and which to go forward with.
We were informed on the importance of relevant research and how to broaden the research into surveys and interviews as apposed to just using the internet for research. I am very very keen to prove myself with this project and am not going to let money or complacency get in the way of achieving a highest possible grade. I will have to go out of my comfort zone and be aggressive with getting outstanding sources and research.
We were informed on the importance of relevant research and how to broaden the research into surveys and interviews as apposed to just using the internet for research. I am very very keen to prove myself with this project and am not going to let money or complacency get in the way of achieving a highest possible grade. I will have to go out of my comfort zone and be aggressive with getting outstanding sources and research.
e-creations workshop
On the 24th and 24th of January 2011, I took part in a live brief workshop with the creative director of e-creations. On the 24th he briefed us on a business idea that he wants to get started. We had to sign an information disclosure saying that we will not steal the idea or pass on the information to any separate parties.
The creative director (Jan-Erik) presented us with his business idea and told us that it was in the very early stages. On the 24th we talked about possible ideas and came up with the URL and website name. For obvious reasons I cannot reveal any information about the website name as it took us a long time to find one we were happy with that wasn't already taken. But eventually we came up with one and then on the 25th we talked about website navigation, layout ideas, hierarchy within the website etc. But we spent most of the day coming up with the branding and identity of the new company. This was the most helpful part of the experience as we got to see first hand the ideas generation process from a creative director and see what he looks for and how they respond to ideas.
The creative director (Jan-Erik) presented us with his business idea and told us that it was in the very early stages. On the 24th we talked about possible ideas and came up with the URL and website name. For obvious reasons I cannot reveal any information about the website name as it took us a long time to find one we were happy with that wasn't already taken. But eventually we came up with one and then on the 25th we talked about website navigation, layout ideas, hierarchy within the website etc. But we spent most of the day coming up with the branding and identity of the new company. This was the most helpful part of the experience as we got to see first hand the ideas generation process from a creative director and see what he looks for and how they respond to ideas.
20110120
Bridging Essay/Poster
Today we were briefed on a project that is running between various courses at the Bournemouth Arts College that is relevant to the theory work we are scheduled to do later in the year. The idea is conference based and is a joint vision between other universities around the country. Design work and theory are commonly kept separate, and as we are design students, the whole idea of this project is to convey our thoughts and discussions of an essay onto an A£ sized poster.
This is an interesting opportunity to show off my skills and knowledge of hierarchy within a poster, how important a typeface is, and how sometimes an image can portray more information than a paragraph of text. We are then either invited to another university with our work, or they are invited here, where our posters will be put up and judged on the most effective or interesting. It is obviously not all about the competition, we are encouraged to talk to other students about our posters and essays and answer any questions that they may have.
This is an interesting opportunity to show off my skills and knowledge of hierarchy within a poster, how important a typeface is, and how sometimes an image can portray more information than a paragraph of text. We are then either invited to another university with our work, or they are invited here, where our posters will be put up and judged on the most effective or interesting. It is obviously not all about the competition, we are encouraged to talk to other students about our posters and essays and answer any questions that they may have.
D&AD developments
Me and my partner on this project took on some very helpful feedback today from our tutors. We have been advised not to share too much info about our ideas online due to it being a competition brief so all I will say is that we have moved forward, and from being told our idea was a bit too random, we now have some rationale design portrayals instead.
Be Stupid
For our D&AD brief, we have chosen the illustration brief set by Diesel. They are very open with their re branding strap line 'Be Stupid'.
These are a few of the posters that they have got portrayed on their website, that me and my D&AD partner are taking into account mostly. We had our first tutorial today about our ideas, I would show our work on here but it is strictly confidential..with it being a competition and all.
Images from their website:
These are a few of the posters that they have got portrayed on their website, that me and my D&AD partner are taking into account mostly. We had our first tutorial today about our ideas, I would show our work on here but it is strictly confidential..with it being a competition and all.
20110119
History of the internet
clever and attention grabbing info-graphics about the internet. A video I watched during my research of my most recent project.
Brighton Fringe Festival illustration job
Here are the final illustrations that I completed that will be included in the Brighton Fringe Festival this year. They will appear on posters, in handouts and on their website:
The client didnt want anything fancy. The theme is 'Lights, Water, Action!' so they wanted some exhibition photos in the style of an old and dated celluloid strip. I could have included some really aesthetically pleasing visuals but the client wanted something very simple. And sometimes you just need to accept that you dont have to always try and show off all of your skills at the same time.
20110113
External company Links on Website
I am including links to 2 companies on my website, companies that I have worked with and tha have helped me in building my recognition: Drop Clothing and Technicolour Moon. I have done work for both companies, mainly consisting of helping with promotions and events, and DJing at numerous events also.
Website final visuals
The following are the finished products of my website. It has been uploaded on an FTP software called Fetch. Very simple to do, just dragging and dropping.
Index:
Work Navigation:
Music Navigation:
Music Navigation:
Contact Navigation:
I am still having problems with my contact form and the fact that it doesnt seem to be sending the emails to my account. I will have the site up anyway, as my contact details are on there also. I will keep looking into the problem.
I learnt how important the position of files in the root folder is when I was uploading, as I changed them all into neat folders (should have done this before) so then obviously the paths to find the files had changed. So when U viewed them in a browser, nothing looked correct.
Live Brief
Taken on some work from My girlfriends Mom, who needs some brochure work done for the Brighton Fringe Festival this year. She is part of a synchronised swimming team and needed some simple illustrations for leaflets, brochures, and web images. The event is called 'Lights, Water, Action!' so they wanted an old film feel to the illustration. This is what I have come up with so far.
Browser-friendly Websites
Making sure that you build a website that is going to look the same in various browsers in critical to any website design.
Here are the latest statistics for the usage of different browsers:
Here are the latest statistics for the usage of different browsers:
This factor will play a large role in the design choices I make for my website. Throughout the Dreamweaver sessions I will be constantly testing my website in multiple browsers. There are 3 main problems:
- The visitors operating system
- The visitors display system
- How the browser interprets the page
The visitors OS will affect how the scroll bars, arrows, submit buttons and navigational buttons would look for example. There is coding to personalise even these small bits of detail but many websites leave it.
The visitors display system will focus mainly on the resolution of the screen that the visitor is using. You cannot take for granted that everyone will be operating from monitors with a resolution of 1024x768 (highest res.) This plays a huge part in the dynamics of your website and where there will be scrollers put in unintentionally.
20110112
Everything Looks Better..
I am a strong believer in this little bit of philosophy. I love the circular shape, I think that it solves many problems subconsciously. I feel that people will feel more inclined to click on a shape instead of a word. It is a friendly shape that everyone can relate to. I feel that putting the words of my links inside the circular shapes instead of just having my words will hold the viewers attention a lot more.
From my initial ideas, I demonstrated my idea to have icons that scroll like apple mac icons but for a first website, and to make sure that my site carries a depth of continuity, I decided against this idea. But I would still like to use the circular shape that the icons appear as.
The birth of Irrelevant Supremacy
It is an idea I have had for quite some time now but had never done anything about, until I began a blog last year and named it this. But there are many visual ideas that I have to take this forward with, so I wanted to name my website the same thing, to help get it recognised and get people involved hopefully.
A few ideas for colours and fonts for my website:
A few ideas for colours and fonts for my website:
Subscribe to:
Posts (Atom)